-
Главная
- Выбор курса
- CSS
- float
CSS
float
Длительность: 6:14
Длительность: 4:28
Длительность: 9:23
Длительность: 3:26
Длительность: 4:13
Длительность: 3:41
Длительность: 7:37
Длительность: 4:11
Длительность: 10:10
Длительность: 6:03
Длительность: 8:01
Длительность: 5:34
Длительность: 7:35
Длительность: 4:20
Длительность: 4:44
Длительность: 6:46
Длительность: 3:13
Длительность: 8:20
Длительность: 6:41
Длительность: 3:40
Длительность: 11:10
Точно так же, как и текст, блоки мы можем выравнивать по разным краям нашего документа. Для этого мы используем CSS-свойство «float».
Здесь есть два основных значения – это «left» и «right». «Left» стоит стандартно, по сути, то есть выравнивание по левому краю. И также есть значение «float- right», то еть блок будет становиться справой стороны.
Если вы очень наивны и решили, что для «float» можно задать значение «center»,то...нет, такого нет. Если хотите блок по центру, то задавайте "margin 0px auto", тогда он будет по центру стоять, но у «float» есть только «left» и «right».
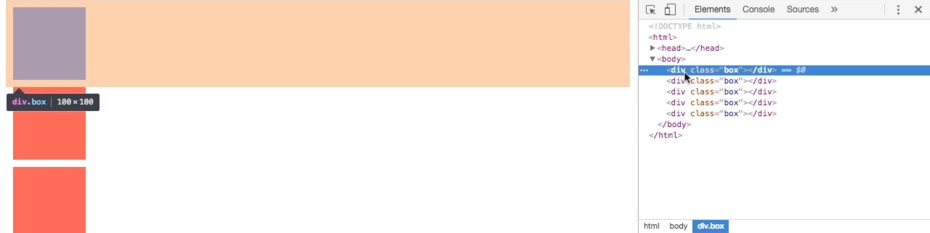
Для чего ещё мы можем использовать значение «float: left» или «float: right»? Дело в том, что, если мы поставим несколько боксов друг за другом, то происходит следующая штука.

Боксы идут друг за другом, сверху вниз. Всё почему? Потому что стандартно, помните, я говорил, что справа маргин какой-то появляется.

То есть стандартно у бокса есть вот такой вот маргин до конца документа. Получается, для того, чтобы боксы шли не сверху вниз, а слева направо, мы нашим боксам должны задать свойство «float: left».
.box{
//другие свойства
float: left;
}
И происходит вот такое: блоки идут друг за другом, слева направо. Или же, если мы зададим «float: right», то они будут идти точно так же, справа налево.

Причем, если мы задаём «float» для свойства, то маргины задаются уже так, как мы их задавали, то есть справа 10px. Исчезает этот маргин огромный, и блоки можно привязывать друг к другу таким вот образом.
Но на будущее скажу, что эта техника довольно-таки коварная и хранит за собой несколько подводных камней. Их мы разберём в курсе по вёрстке, когда мы будем уже верстать готовые сайты и разбираться, как всё это вообще работает и как сайты делать. То есть на будущее, если вы сейчас будете экспериментировать с этим свойством и у вас вся страница едет, что-то какие-то блоки друг на друга накладываются, и непонятная какая-то фигня происходит, то знайте, что это нормально и мы с вами ещё с этим разберёмся. Да и в принципе при вёрстке сайтов мы будем очень часто использовать «float», включать некоторые фишечки этого свойства. Оно очень довольно-таки интересное, поэтому мы к нему ещё не раз вернёмся, ещё не раз о нём поговорим. А пока что просто примите факт, что оно есть и с ним можно как-то работать. Поэтому пока что мы с «float’ами» завершаем, но знайте, что это начала огромного, большого пути.
Чтобы пройти тестирование, необходимо войти или зарегистрироваться